Reference Page for Media-related Source Code: Difference between revisions
No edit summary |
No edit summary |
||
| Line 9: | Line 9: | ||
=== Single Images === | === Single Images === | ||
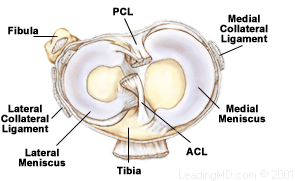
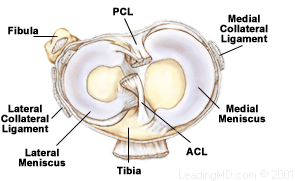
[[Image:Lat.meniscus.gif|left|thumb|300px|I am a '''''left-justified thumbnail''''']] < | <div class="row"> | ||
[[Image:Lat.meniscus.gif|center|thumb|300px|I am a '''''centred thumbnail''''']] | <div class="col-md-4">[[Image:Lat.meniscus.gif|left|thumb|300px|I am a '''''left-justified thumbnail''''']]</div> | ||
[[Image:Lat.meniscus.gif|thumb|300px|I am a '''''right-justified thumbnail''''']]< | <div class="col-md-4">[[Image:Lat.meniscus.gif|center|thumb|300px|I am a '''''centred thumbnail''''']] </div> | ||
<div class="col-md-4">[[Image:Lat.meniscus.gif|thumb|300px|I am a '''''right-justified thumbnail''''']]</div> | |||
</div> | |||
These next two images can have a caption and can be positioned right, left or centre. | These next two images can have a caption and can be positioned right, left or centre. | ||
Revision as of 10:02, 31 October 2017
Introduction[edit | edit source]
This page serves as a convenient location for copying wikitext related to media that you are adding to an article.
Images[edit | edit source]
View Adding images tutorial if you have not done so before.
Please note that placement of images is only apparent when viewing a Physiopedia article on a larger device such as a laptop or tablet. When viewed on a smartphone, images will not be justified (e.g. to the right or left); rather, they will appear *** with the text, as per the screenshot . ***Similarly, the size of an image will automatically adjust on a smartphone screen.
Single Images[edit | edit source]
These next two images can have a caption and can be positioned right, left or centre.
These next two images do not have visible captions by default but if you add a caption in the editing window, a frame will appear around the image to house the caption. These images cannot be positioned using the standard wiki editing features.
This image is basic without a border.
This image is basic with a border.

This image is frameless.
Multiple Images[edit | edit source]
Two Side by Side[edit | edit source]
Three Side by Side[edit | edit source]
Videos[edit | edit source]
View Adding video tutorial if you have not done so before.
Single Video[edit | edit source]
| [2] |
Multiple Videos[edit | edit source]
Two Side by Side[edit | edit source]
| [3] | [4] |
Three Side by Side[edit | edit source]
| [5] | [6] | [7] |
Two x Two Grid[edit | edit source]
| [8] | [9] |
| [10] | [11] |
Image and Video Side by Side[edit | edit source]

|
[12] |
Tables[edit | edit source]
| 1-1 | 2-1 | 3-1 | 4-1 |
|---|---|---|---|
| 1-2 | 2-2 | 3-2 | 4-2 |
| 1-3 | 2-3 | 3-3 | 4-3 |
| 1-4 | 2-4 | 3-4 | 4-4 |
| 1st Column Heading | 2nd Column Heading | 3rd Column Heading | 4th Column Heading |
|---|---|---|---|
| 1st column 2nd row | 2nd column 2nd row | 3rd column 2nd row | 4th column 2nd row |
| 1st column 3rd row | 2nd column 3rd row | 3rd column 3rd row | 4th column 3rd row |
| 1st column 4th row | 2nd column 4th row | 3rd column 4th row | 4th column 4th row |
| Column 1: 1st Row: xx |
Column 2: 1st Row: yy |
Column 3: 1st Row: xx |
Column 4: 1st Row: yy |
Column 5: 1st Row: xx |
| Column 1: 2nd Row: xx |
Column 2: 2nd Row: yy |
Column 3: 2nd Row: xx |
Column 4: 2nd Row: yy |
Column 5: 2nd Row: xx |
| Column 1: 3rd Row: xx |
Column 2: 3rd Row: yy |
Column 3: 3rd Row: xx |
Column 4: 3rd Row: yy |
Column 5: 3rd Row: xx |
| Column 1: 4th Row: xx |
Column 2: 4th Row: yy |
Column 3: 4th Row: xx |
Column 4: 4th Row: yy |
Column 5: 4th Row: xx |
Presentation[edit | edit source]
 |
Title of the Presentation
This presentation was created by X and Y as part of OR on behalf of the ZZ. |
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]