Reference Page for Media-related Source Code: Difference between revisions
No edit summary |
No edit summary |
||
| Line 85: | Line 85: | ||
=== Image and Video Side by Side === | === Image and Video Side by Side === | ||
<div class="row"> | |||
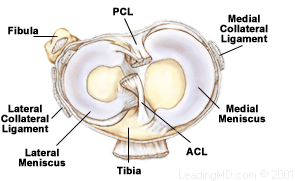
<div class="col-md-6"> [[Image:Lat.meniscus.gif|380px]] </div> | |||
<div class="col-md-6">{{#ev:youtube|zk03HCIeEiI|250}} <div class="pull-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
</div> | |||
== Tables == | == Tables == | ||
Please don't use tables for layout | Please don't use tables for layout, just use them to display tables of data. For layout use the grid system provided by the [http://bootstrapdocs.com/v3.0.3/docs/css/#grid Bootstrap 3 framework]. This will involve adding HTML code in the Edit Source view. The multiple column layouts on this page provide example code that can be viewed by editing the source of this page. | ||
{| class="wikitable sortable" | {| class="wikitable sortable" | ||
| Line 171: | Line 171: | ||
== Presentation == | == Presentation == | ||
<div class="row"> | |||
<div class="col-md-4"><imagemap> | |||
Image:PT management AAS.png|200px|border|left| | Image:PT management AAS.png|200px|border|left| | ||
rect 0 0 830 452 [https://connect.regis.edu/p86792461/] | rect 0 0 830 452 [https://connect.regis.edu/p86792461/] | ||
desc none | desc none | ||
</imagemap> | </imagemap> </div> | ||
<div class="col-md-8"> [https://connect.regis.edu/p86792461/ '''Title of the Presentation'''] | |||
This presentation was created by X and Y as part of OR on behalf of the ZZ. | This presentation was created by X and Y as part of OR on behalf of the ZZ. | ||
[https://connect.regis.edu/p86792461/ Title of the Presentation/ View the presentation] | [https://connect.regis.edu/p86792461/ Title of the Presentation/ View the presentation] </div> | ||
</div> | |||
Revision as of 10:17, 1 November 2017
Introduction[edit | edit source]
This page serves as a convenient location for copying wikitext related to media that you are adding to an article.
Images[edit | edit source]
View Adding images tutorial if you have not done so before.
Please note that placement of images is only apparent when viewing a Physiopedia article on a larger device such as a laptop or tablet. When viewed on a smartphone, images will not be justified (e.g. to the right or left); rather, they will appear *** with the text, as per the screenshot . ***Similarly, the size of an image will automatically adjust on a smartphone screen.
Single Images[edit | edit source]
These next two images can have a caption and can be positioned right, left or centre.
These next two images do not have visible captions by default but if you add a caption in the editing window, a frame will appear around the image to house the caption. These images cannot be positioned using the standard wiki editing features.
This image is basic without a border.
This image is basic with a border.

This image is frameless.
Multiple Images[edit | edit source]
Two Side by Side[edit | edit source]
Three Side by Side[edit | edit source]
Videos[edit | edit source]
View Adding video tutorial if you have not done so before.
Single Video[edit | edit source]
Multiple Videos[edit | edit source]
Two Side by Side[edit | edit source]
Three Side by Side[edit | edit source]
Two x Two Grid[edit | edit source]
Image and Video Side by Side[edit | edit source]
Tables[edit | edit source]
Please don't use tables for layout, just use them to display tables of data. For layout use the grid system provided by the Bootstrap 3 framework. This will involve adding HTML code in the Edit Source view. The multiple column layouts on this page provide example code that can be viewed by editing the source of this page.
| 1-1 | 2-1 | 3-1 | 4-1 |
|---|---|---|---|
| 1-2 | 2-2 | 3-2 | 4-2 |
| 1-3 | 2-3 | 3-3 | 4-3 |
| 1-4 | 2-4 | 3-4 | 4-4 |
| 1st Column Heading | 2nd Column Heading | 3rd Column Heading | 4th Column Heading |
|---|---|---|---|
| 1st column 2nd row | 2nd column 2nd row | 3rd column 2nd row | 4th column 2nd row |
| 1st column 3rd row | 2nd column 3rd row | 3rd column 3rd row | 4th column 3rd row |
| 1st column 4th row | 2nd column 4th row | 3rd column 4th row | 4th column 4th row |
| Column 1: 1st Row: xx |
Column 2: 1st Row: yy |
Column 3: 1st Row: xx |
Column 4: 1st Row: yy |
Column 5: 1st Row: xx |
| Column 1: 2nd Row: xx |
Column 2: 2nd Row: yy |
Column 3: 2nd Row: xx |
Column 4: 2nd Row: yy |
Column 5: 2nd Row: xx |
| Column 1: 3rd Row: xx |
Column 2: 3rd Row: yy |
Column 3: 3rd Row: xx |
Column 4: 3rd Row: yy |
Column 5: 3rd Row: xx |
| Column 1: 4th Row: xx |
Column 2: 4th Row: yy |
Column 3: 4th Row: xx |
Column 4: 4th Row: yy |
Column 5: 4th Row: xx |
Presentation[edit | edit source]

This presentation was created by X and Y as part of OR on behalf of the ZZ.
Title of the Presentation/ View the presentation- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]