Reference Page for Media-related Source Code: Difference between revisions
No edit summary |
Kim Jackson (talk | contribs) m (Text replacement - "''' ==" to "==") |
||
| (60 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== Introduction == | == Introduction == | ||
This page serves as a convenient location for | This page serves as a convenient location for wikitext that you may find useful when adding media to an article. Select '''''Edit -> Edit Source''''' and then copy the wikitext you want. Be careful not to change the original code on this page! | ||
===PLEASE READ ME FIRST=== | |||
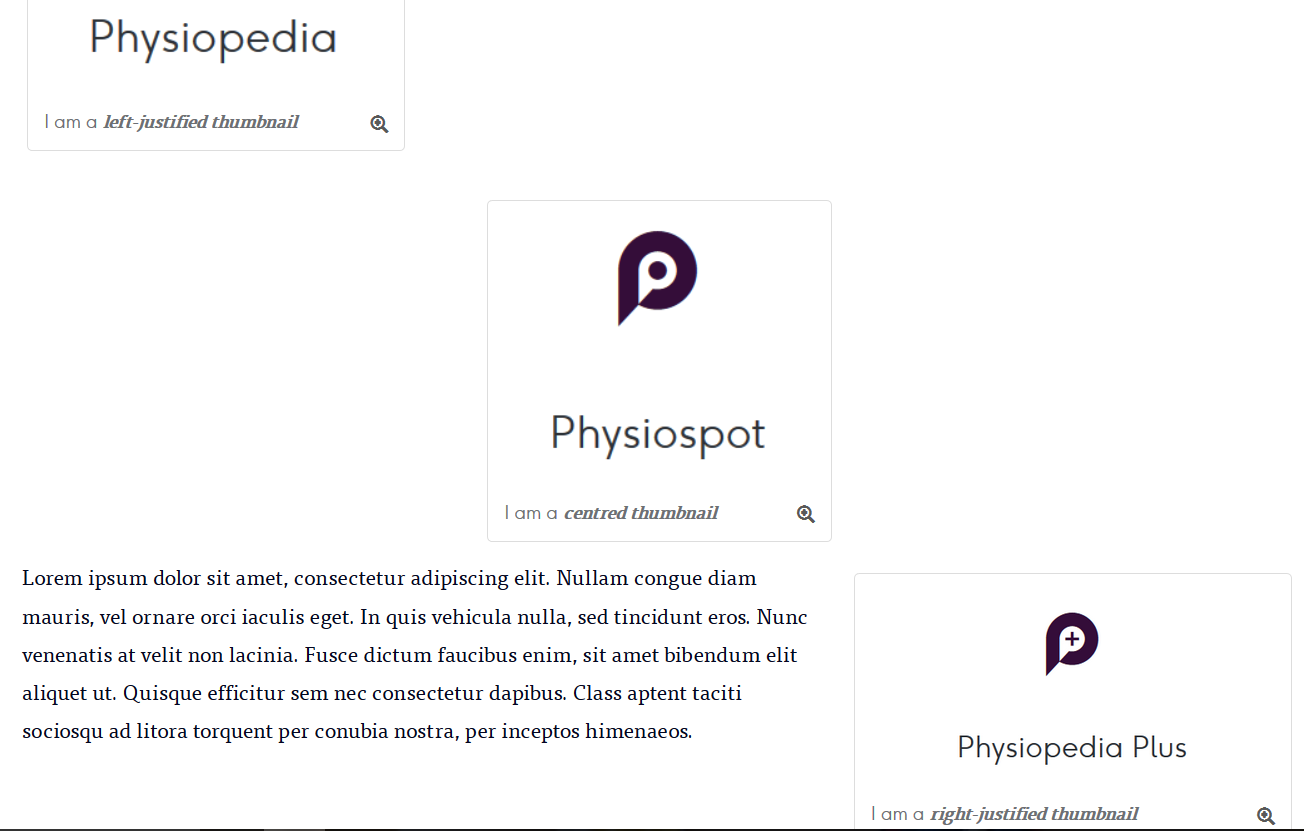
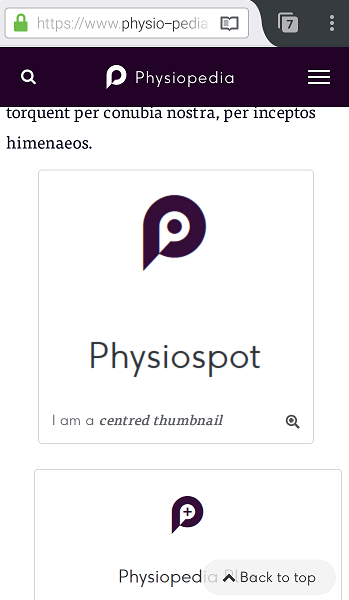
'''Please note that placement of images and videos is only apparent when viewing a Physiopedia article on a larger device such as a laptop or tablet. When viewed on a smartphone, images/videos will not be justified (e.g. to the right or left) as in the first screenshot below. Rather, they will appear in series with the text, as in the second screenshot below. Similarly, the size of an image or video will automatically adjust on a smartphone screen. Because 50% of Physiopedia users access the site through a smartphone, consider how an article will appear on such devices when you are adding your chosen media.''' | |||
<div class="row"> | |||
<div class="col-md-6">[[Image:Screenshot (laptop) for media page.PNG|frame|center|Screenshot from a laptop]]</div> | |||
<div class="col-md-6">[[Image:Screenshot (smartphone) for media page half size.png|frame|center|Screenshot from a smartphone]]</div> | |||
</div> | |||
== Images == | == Images == | ||
View [[Adding images|Adding images tutorial]] if you have not done so before. | View [[Adding images|Adding images tutorial]] if you have not done so before. | ||
=== Single Images === | === Single Images === | ||
[[Image: | <div class="clearfix">[[Image:PP logo.PNG|left|thumb|300px|I am a '''''left-justified thumbnail''''']] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam congue diam mauris, vel ornare orci iaculis eget. In quis vehicula nulla, sed tincidunt eros. Nunc venenatis at velit non lacinia. Fusce dictum faucibus enim, sit amet bibendum elit aliquet ut. Quisque efficitur sem nec consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</div> | ||
[[Image: | <div class="clearfix">[[Image:PS logo.PNG|center|thumb|300px|I am a '''''centred thumbnail''''']] </div> | ||
[[Image: | <div class="clearfix">[[Image:PP plus logo.PNG|thumb|300px|I am a '''''right-justified thumbnail''''']]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam congue diam mauris, vel ornare orci iaculis eget. In quis vehicula nulla, sed tincidunt eros. Nunc venenatis at velit non lacinia. Fusce dictum faucibus enim, sit amet bibendum elit aliquet ut. Quisque efficitur sem nec consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</div> | ||
These next two images (''frame'' and ''thumb'') can have a caption and can be positioned right, left or centre. | |||
[[File: | <div class="clearfix">[[File:PP logo.PNG|frame|left|I have a '''''frame'''''|none]][[Image:PS logo.PNG|thumb|right|I am a '''''thumbnail'''''|none]]</div> | ||
These next two images do not have visible captions by default but if you add a caption in the editing window, a frame will appear around the image to house the caption. These images cannot be positioned using the standard wiki editing features. | These next two images (''basic'' and ''frameless'') do not have visible captions by default but if you add a caption in the editing window, a frame will appear around the image to house the caption. These images cannot be positioned using the standard wiki editing features. | ||
This image is '''''basic''''' without a border. | This image is '''''basic''''' without a border. | ||
[[File: | [[File:PP logo.PNG]] | ||
This image is '''''basic''''' with a '''''border'''''. | This image is '''''basic''''' with a '''''border'''''. | ||
[[File: | [[File:PP logo.PNG|border]] | ||
This image is '''''frameless'''''. | This image is '''''frameless'''''. | ||
[[File: | [[File:PP logo.PNG|frameless]] | ||
=== Multiple Images === | === Multiple Images === | ||
==== Two Side by Side ==== | ==== Two Side by Side ==== | ||
<div class="row"> | |||
<div class="col-md-6">[[Image:PP logo.PNG|border|center]]</div> | |||
<div class="col-md-6">[[Image:PS logo.PNG|border|center]]</div> | |||
</div> | |||
==== Three Side by Side ==== | ==== Three Side by Side ==== | ||
<div class="row"> | |||
<div class="col-md-4">[[Image:PP logo.PNG|border|center]]</div> | |||
<div class="col-md-4">[[Image:PS logo.PNG|border|center]]</div> | |||
<div class="col-md-4">[[Image:PP plus logo.PNG|border|center]]</div> | |||
</div> | |||
== Videos == | == Videos == | ||
| Line 51: | Line 57: | ||
=== Single Video === | === Single Video === | ||
{{#ev:youtube|zk03HCIeEiI|250}} < | {{#ev:youtube|zk03HCIeEiI|250}} <div class="row"><div class="col-md-6 col-md-offset-3"><div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div></div> | ||
=== Multiple Videos === | === Multiple Videos === | ||
==== Two Side by Side ==== | ==== Two Side by Side ==== | ||
<div class="row"> | |||
<div class="col-md-6"> {{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
<div class="col-md-6">{{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
</div> | |||
==== Three Side by Side ==== | ==== Three Side by Side ==== | ||
Two x Two Grid | <div class="row"> | ||
{| | <div class="col-md-4"> {{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | ||
<div class="col-md-4">{{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
<div class="col-md-4">{{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
</div> | |||
==== Two x Two Grid ==== | |||
<div class="row"> | |||
<div class="col-md-6"> {{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
<div class="col-md-6">{{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
</div> | |||
<div class="row"> | |||
<div class="col-md-6"> {{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
<div class="col-md-6">{{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
</div> | |||
=== Image and Video Side by Side === | |||
<div class="row"> | |||
<div class="col-md-6"> [[Image:PP logo.PNG|border|500px]] </div> | |||
<div class="col-md-6">{{#ev:youtube|zk03HCIeEiI|250}} <div class="text-right"><ref>Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]</ref></div></div> | |||
</div> | |||
== Tables == | |||
Please '''<u>do not</u>''' use tables for layout (e.g. images) - only use them to display tables of data (such as below). If you need to edit the layout of images or video in a way where you might otherwise have used a table, instead please use the grid system provided by the [http://bootstrapdocs.com/v3.0.3/docs/css/#grid Bootstrap 3 framework]. This will involve adding HTML code in the Edit Source view. The multiple column layouts of some of the images and videos above provide sample code that can be viewed and copied by selecting '''''Edit -> Edit Source'''''. | |||
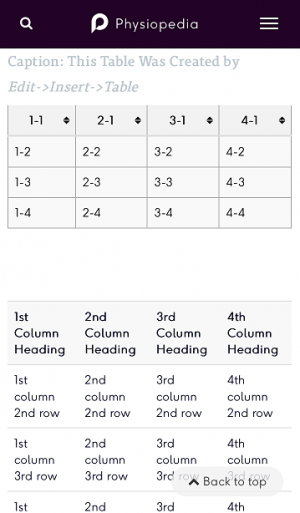
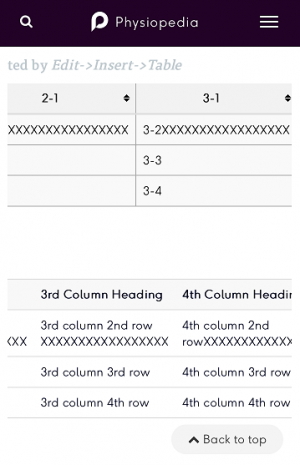
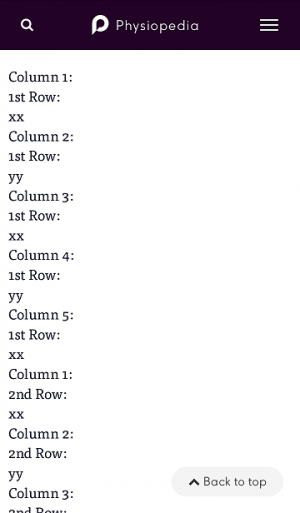
Tables 1, 2 and 3 below are sample tables you can copy and edit as needed. As with adding images, please consider how the table will look on screens of differing sizes. Tables 1 and 2 are able to collapse to fit smaller screens (see Image A) and the reader will be able to scroll across to view all content, if there is too much data to ft on the screen at one time (see Image B). Table 3 does not collapse (see Image C) so it does not work well on a smartphone, even if only a smaller number of columns and data per cell. If you come across this format on a page you are editing, please change to a smartphone-friendly format or ask another volunteer to do so. | |||
<div class="row"> | |||
<div class="col-md-4">[[Image:Screenshot (smartphone) tables collapsed.png|thumb|center|Image A: Smartphone screenshot of Tables 1 & 2 - These collapse to fit smaller screens]]</div> | |||
<div class="col-md-4">[[Image:Screenshot (smartphone) tables scrolling.png|thumb|center|Image B: Smartphone screenshot of Tables 1 & 2 - Readers scroll across to read more content in larger tables]]</div> | |||
<div class="col-md-4">[[Image:Screenshot (smartphone) table not collapsed.png|thumb|center|Image C: Smartphone screenshot of Table 3 - Does not collapse to fit small screen]]</div> | |||
</div> | |||
=== Table 1 === | |||
This table was created using the Edit tool. The biggest table size in this tool is 4x4 but once you have created the basic table, you can add more cells by copying/pasting code when in '''''Edit Source''''' mode. | |||
{| class="wikitable sortable" | |||
|+Caption: This Table Was Created by '''''Edit->Insert->Table''''' | |||
!1-1 | |||
!2-1 | |||
!3-1 | |||
!4-1 | |||
|- | |- | ||
| | |1-2 | ||
| | |2-2 | ||
| | |3-2 | ||
|4-2 | |||
|- | |- | ||
| | |1-3 | ||
| | |2-3 | ||
| | |3-3 | ||
|4-3 | |||
|- | |- | ||
| | |1-4 | ||
| | |2-4 | ||
|} | |3-4 | ||
|4-4 | |||
|} | |||
== Table == | === Table 2 === | ||
{| width="800" border="1" cellpadding="1" cellspacing="1" | {| width="800" border="1" cellpadding="1" cellspacing="1" | ||
|- | |- | ||
! scope="col" | | ! scope="col" | 1st Column Heading | ||
! scope="col" | | ! scope="col" | 2nd Column Heading | ||
! scope="col" | | ! scope="col" | 3rd Column Heading | ||
! scope="col" | | ! scope="col" | 4th Column Heading | ||
|- | |- | ||
| | | 1st column 2nd row | ||
| | | 2nd column 2nd row | ||
| | | 3rd column 2nd row | ||
| | | 4th column 2nd row | ||
|- | |- | ||
| | | 1st column 3rd row | ||
| | | 2nd column 3rd row | ||
| | | 3rd column 3rd row | ||
| | | 4th column 3rd row | ||
|- | |- | ||
| | | 1st column 4th row | ||
| | | 2nd column 4th row | ||
| | | 3rd column 4th row | ||
| | | 4th column 4th row | ||
|- | |- | ||
|} | |} | ||
=== Table 3 === | |||
{| width="600" border="1" cellpadding="1" cellspacing="1" | {| width="600" border="1" cellpadding="1" cellspacing="1" | ||
|- | |- | ||
| | | Column 1:<br>1st Row: <br>xx | ||
| | | Column 2: <br>1st Row: <br>yy | ||
| | | Column 3:<br>1st Row: <br>xx | ||
| Column 4:<br>1st Row: <br>yy | |||
| Column 5:<br>1st Row:<br>xx | |||
| | |- | ||
| | | Column 1:<br>2nd Row: <br>xx | ||
| Column 2: <br>2nd Row: <br>yy | |||
| Column 3:<br>2nd Row: <br>xx | |||
| Column 4:<br>2nd Row: <br>yy | |||
| Column 5:<br>2nd Row:<br>xx | |||
|- | |- | ||
| | | Column 1:<br>3rd Row: <br>xx | ||
| | | Column 2: <br>3rd Row: <br>yy | ||
| | | Column 3:<br>3rd Row: <br>xx | ||
| | | Column 4:<br>3rd Row: <br>yy | ||
| | | Column 5:<br>3rd Row:<br>xx | ||
|- | |- | ||
| | | Column 1:<br>4th Row: <br>xx | ||
| | | Column 2: <br>4th Row: <br>yy | ||
| | | Column 3:<br>4th Row: <br>xx | ||
| | | Column 4:<br>4th Row: <br>yy | ||
| | | Column 5:<br>4th Row:<br>xx | ||
|} | |} | ||
== Presentation == | == Presentation == | ||
<div class="row"> | |||
<div class="col-md-4"><div class=" text-center"><imagemap> | |||
Image: | Image:PP plus logo.PNG|200px|border|left| | ||
rect 0 0 830 452 [https://connect.regis.edu/p86792461/] | rect 0 0 830 452 [https://connect.regis.edu/p86792461/] | ||
desc none | desc none | ||
</imagemap> | </imagemap> </div></div> | ||
<div class="col-md-8"> [https://connect.regis.edu/p86792461/ '''Title of the Presentation'''] | |||
This presentation was created by | This presentation was created by X and Y as part of OR on behalf of the ZZ. | ||
[https://connect.regis.edu/p86792461/ | [https://connect.regis.edu/p86792461/ Title of the Presentation/ View the presentation] </div> | ||
</div> | |||
== References == | |||
Latest revision as of 22:38, 18 July 2019
Introduction[edit | edit source]
This page serves as a convenient location for wikitext that you may find useful when adding media to an article. Select Edit -> Edit Source and then copy the wikitext you want. Be careful not to change the original code on this page!
PLEASE READ ME FIRST[edit | edit source]
Please note that placement of images and videos is only apparent when viewing a Physiopedia article on a larger device such as a laptop or tablet. When viewed on a smartphone, images/videos will not be justified (e.g. to the right or left) as in the first screenshot below. Rather, they will appear in series with the text, as in the second screenshot below. Similarly, the size of an image or video will automatically adjust on a smartphone screen. Because 50% of Physiopedia users access the site through a smartphone, consider how an article will appear on such devices when you are adding your chosen media.
Images[edit | edit source]
View Adding images tutorial if you have not done so before.
Single Images[edit | edit source]
These next two images (frame and thumb) can have a caption and can be positioned right, left or centre.
These next two images (basic and frameless) do not have visible captions by default but if you add a caption in the editing window, a frame will appear around the image to house the caption. These images cannot be positioned using the standard wiki editing features.
This image is basic without a border.
This image is basic with a border.

This image is frameless.
Multiple Images[edit | edit source]
Two Side by Side[edit | edit source]
Three Side by Side[edit | edit source]
Videos[edit | edit source]
View Adding video tutorial if you have not done so before.
Single Video[edit | edit source]
Multiple Videos[edit | edit source]
Two Side by Side[edit | edit source]
Three Side by Side[edit | edit source]
Two x Two Grid[edit | edit source]
Image and Video Side by Side[edit | edit source]
Tables[edit | edit source]
Please do not use tables for layout (e.g. images) - only use them to display tables of data (such as below). If you need to edit the layout of images or video in a way where you might otherwise have used a table, instead please use the grid system provided by the Bootstrap 3 framework. This will involve adding HTML code in the Edit Source view. The multiple column layouts of some of the images and videos above provide sample code that can be viewed and copied by selecting Edit -> Edit Source.
Tables 1, 2 and 3 below are sample tables you can copy and edit as needed. As with adding images, please consider how the table will look on screens of differing sizes. Tables 1 and 2 are able to collapse to fit smaller screens (see Image A) and the reader will be able to scroll across to view all content, if there is too much data to ft on the screen at one time (see Image B). Table 3 does not collapse (see Image C) so it does not work well on a smartphone, even if only a smaller number of columns and data per cell. If you come across this format on a page you are editing, please change to a smartphone-friendly format or ask another volunteer to do so.
Table 1[edit | edit source]
This table was created using the Edit tool. The biggest table size in this tool is 4x4 but once you have created the basic table, you can add more cells by copying/pasting code when in Edit Source mode.
| 1-1 | 2-1 | 3-1 | 4-1 |
|---|---|---|---|
| 1-2 | 2-2 | 3-2 | 4-2 |
| 1-3 | 2-3 | 3-3 | 4-3 |
| 1-4 | 2-4 | 3-4 | 4-4 |
Table 2[edit | edit source]
| 1st Column Heading | 2nd Column Heading | 3rd Column Heading | 4th Column Heading |
|---|---|---|---|
| 1st column 2nd row | 2nd column 2nd row | 3rd column 2nd row | 4th column 2nd row |
| 1st column 3rd row | 2nd column 3rd row | 3rd column 3rd row | 4th column 3rd row |
| 1st column 4th row | 2nd column 4th row | 3rd column 4th row | 4th column 4th row |
Table 3[edit | edit source]
| Column 1: 1st Row: xx |
Column 2: 1st Row: yy |
Column 3: 1st Row: xx |
Column 4: 1st Row: yy |
Column 5: 1st Row: xx |
| Column 1: 2nd Row: xx |
Column 2: 2nd Row: yy |
Column 3: 2nd Row: xx |
Column 4: 2nd Row: yy |
Column 5: 2nd Row: xx |
| Column 1: 3rd Row: xx |
Column 2: 3rd Row: yy |
Column 3: 3rd Row: xx |
Column 4: 3rd Row: yy |
Column 5: 3rd Row: xx |
| Column 1: 4th Row: xx |
Column 2: 4th Row: yy |
Column 3: 4th Row: xx |
Column 4: 4th Row: yy |
Column 5: 4th Row: xx |
Presentation[edit | edit source]

This presentation was created by X and Y as part of OR on behalf of the ZZ.
Title of the Presentation/ View the presentationReferences[edit | edit source]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]
- ↑ Physiopedia. A introduction to the new Physiopedia Plus. Available from: http://www.youtube.com/watch?v=zk03HCIeEiI[last accessed 30/10/17]